交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
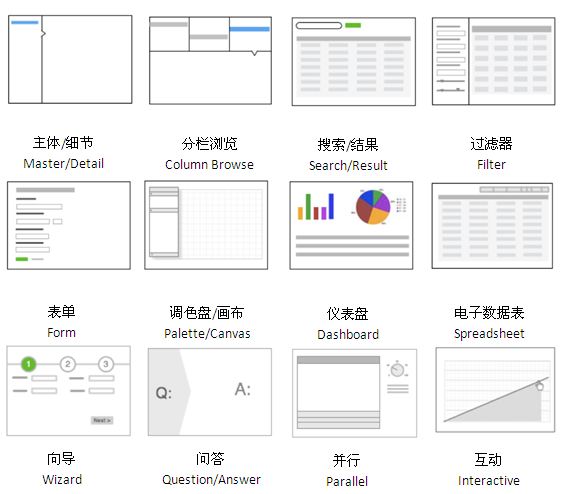
常见的UI设计模式如下图:

下面分别进行具体分析,遇到不同需求的时候就可以选择合适UI设计模式。
1、主体/细节(Master/Detail)模式

主体/细节模式可以分为横向和纵向两种。如果想让用户在同一页面下,引导他们在类目下高效地切换,这无疑是一种理想的方式。如果主体信息对于用户来说更重要,最好选择横向布局。或是主体部分不仅条目多而且包含信息也多,那也该选择这种横向布局。
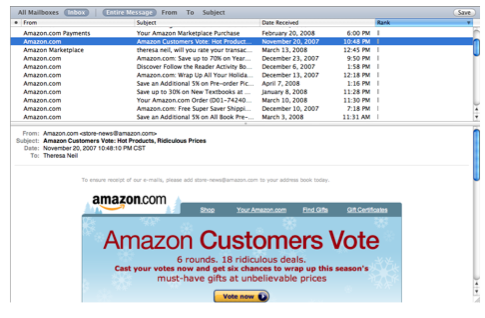
举例来说:

Windows窗口属于纵向排布

Mac mail的横向排布
2、分栏浏览

分栏浏览也分为横向和纵向两种。用户可以通过它,选择不同的类别点进并逐步引导用户找到需要的信息。
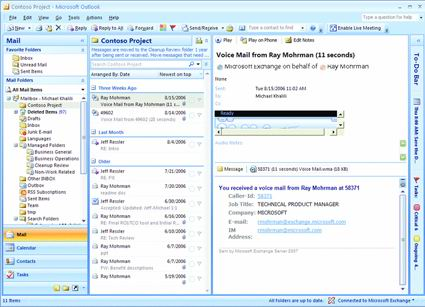
举例:

Outlook采用逐级分栏的界面,用户可以选择进入“收件箱”——>“某封收件”——>“具体邮件内容”
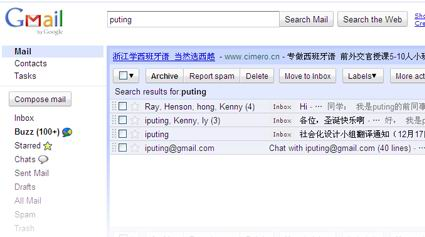
3、搜索/结果

搜索屏幕模式对于想快速、直接看到具体结果的用户来说非常便捷。从很简单的到非常复杂的都有。

Gmail采用简单搜索

而对于google学术的用户,高级搜索限定更复杂的搜索条件会提炼出用户更期望得到的信息。
4、过滤数据组

分为横向和纵向。开始定义一些已知信息,之后通过限定条件对搜索后的结果进行再过滤。

51job用户在使用简单搜索输入所需职位后,纵向布局的左边面板提供诸如“发布时间、薪金”等条件,进一步优化信息
5、表单

表单类型众多,也是最能体现用户体验是否良好的地方。其中包含很多内容,推荐专门介绍表单的书:《Web Form Design: Filling in the Blanks》。

注册信息一般使用表单
转载请注明出处:唯众网络